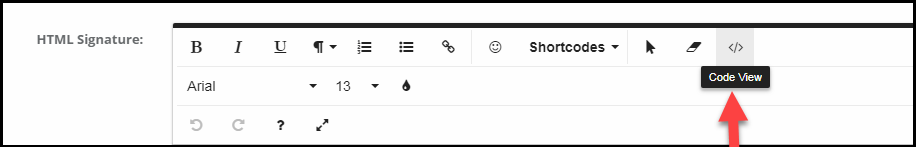
Images can be added to either an individual email or to a mailbox signature. To do so, you will need to enter "Code View" in the editor. This will show you the HTML code behind the email.

Find the location where you wish to insert the image and enter the following:
<img src="URL_OF_IMAGE" alt="TEXT" width="#_OF_PIXELS">
This is referred to as an "img tag". (For official documentation on the img tag, click here)
The example above shows the following three attributes:
- src: (Required) Specifies the URL of an image
- alt: (Optional) Specifies an alternate text for an image (displayed if the image is not loaded)
- width: (Optional) Specifies the width of an image
At a minimum, you must supply the value for the src attribute because this defines where the image is going to be be retrieved from on the internet.
The alt attribute is optional, but recommended. Use it to describe the image. For example, if it's a logo you're putting in the signature, you might use the value: "Acme Company logo"
Setting the width allows you to dynamically resize the image. This is most useful when the image isn't the size that you need and it can't easily be changed.
To use the default size of the image, you may simply exclude this attribute.
NOTE: Not all mail clients or browsers will display an image if you leave the width attribute blank. The size is measured in pixels and if it defaults to or is set to zero, the image will be loaded, but may not be visible.